6 Characteristics of High-Converting CTA Buttons (call to action color button)
Your CTA buttons are some of the most important little things in all of ecommerce. I’ve written plenty of times on the importance of CTA buttons. It’s a theme I can’t overemphasize.
In this article, I’m going to discuss exactly what, why, and when a CTA button works effectively.
First, I will do some show and tell — pointing out some of the high-converting CTA buttons from around the Web. Unfortunately, things could get ugly, because I’m going to show you some bad examples, too.
The good example buttons contain features that contribute to their success. You’ll notice that I’ve taken examples from all kinds of pages (and even things that aren’t pages) so you can see how these are used in a variety of different contexts. In some cases, I’ve interviewed site owners and/or admins to discuss their approach.
I’ll show you each one of these exceptional features, so you can see how it brings the landing page a greater degree of success. Finally, I’ll give you a rundown of all the factors at the end. If you’re short on time, you can skip to the end to see the 6 characteristics in list form.
Keep in mind that there are a legion of factors that contribute to a high-converting landing page. CTA buttons are just one ingredient among many herunterladen. An effective Web page doesn’t depend on the CTA button alone, but upon a lot of factors — some obvious, some not so obvious.
As factors go, however, CTA buttons are among the most important. If you get your CTA right, you’re conversions will go up. It’s just that simple.
 Source: Placeit.net
Source: Placeit.net
1. They are buttons.
I hate to insult your intelligence in this way, but it needs to be said. CTA buttons are buttons.
- They are not text.
- They are not hyperlinks.
- They are not gifs.
- They are not memes.
- They are not black holes.
They are buttons.
The call to action is so important, so essential, so indispensable and so overwhelmingly powerful that you should not attempt to make anything but a plain button.
Not this kind of button.
But this kind of button. This is what we’re going for.
CTAs are not the place to unleash your creativity or to attempt to establish some new trend in the world of conversion optimization mindmap herunterladen.
Here’s why. The human brain craves the familiar. We like ruts.
The brain has a circuitry, for lack of a better word. Although the brain has elasticity — e.g., its circuitry can be trained — the fact is, we like the old ways of doing things. If, tomorrow morning, the path from your bed to the bathroom was completely different, a few walls taken out or moved around, you’d have an issue trying to navigate it in the dark. The change has thrown you for a loop.
The same holds true with CTA buttons. As we’ve become accustomed to the online experience, we know that CTAs come in the forms of buttons. We see a button; we know what to do.
Make your CTA button a button.
Optimizely knows about CTAs. And they use a button.
Other landing pages are far less effective. This agency — iCrossing — had a top paid spot for “social media services.” But what I encountered was less of a landing page and more of a mashup of marketing shill and self-promoting content herunterladen. I couldn’t figure out what the CTA was, because there was no button. Is this it? Should I download the PDF? How do I get in touch with someone? What’s going on?
The same frustration is present with yet another top spot in the paid advertising world. It’s Levy Online. Although they claim to be “the most trusted name in digital advertising,” I’m not buying it. They want phone calls? Ain’t nobody got time for that.
I want buttons.
I hate to keep pushing bad examples, but the fact is, some people still don’t get it. Like this website. I think they want me to convert on something, but I actually don’t know what the heck that’s supposed to be. Is it one of those Windows 8 style panels I’m supposed to click on? Help me out here, digital agency.
I’m not sure how much they bid for my click on that PPC ad, but they’re wasting their money.
I need buttons. You need buttons. Buttons are what make people click and conversions happen.
South University at least has a leg up on iCrossing nzb datei herunterladen. They have a button. I know; it’s too small. And, I know, the button copy is less than inspired. But, hey, at least it’s a button.
Constant Contact knows what they’re doing with this button. It’s big. It’s blue. And it’s in-your-face obvious.
Generally speaking, buttons have the following characteristics:
- They have a defined shape or border.
- They have a different color from their surroundings.
- They have text on them.
They don’t have to be rectangles, but they usually are. Sometimes, they have rounded corners, beveled edges, or shadow effects, all of which is totally fine. GetResponse’s landing is obviously a button — obviously clickable.
2. They have compelling copy.
Far and away, the most important aspect of a button is not its color, not its size, and not its placement, but it’s verbiage spotify songs without wi-fi.
The words on a CTA button are its most important feature.
This button from Hootsuite is an example of a straightforward, action-oriented approach.
This button from Sunglass Warehouse has a simple “Do It” which helps to contribute to its compelling nature:
Don’t panic about trying to cook up something really mind-blowing. Some of the most effective words in a CTA are also the most simple. The word “get” is one of the most effective.
The verbiage should be short. Anything that goes over ten or fifteen words is probably too long. Simple statements are best.
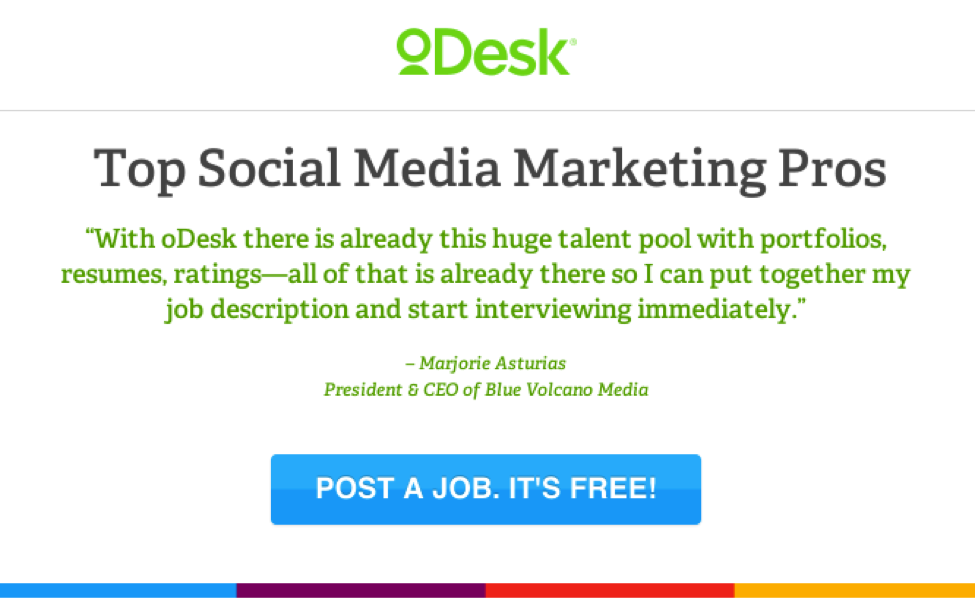
You can get away with two sentences, as long as they’re short ones. Here’s what oDesk does: “Post a job. It’s free!”
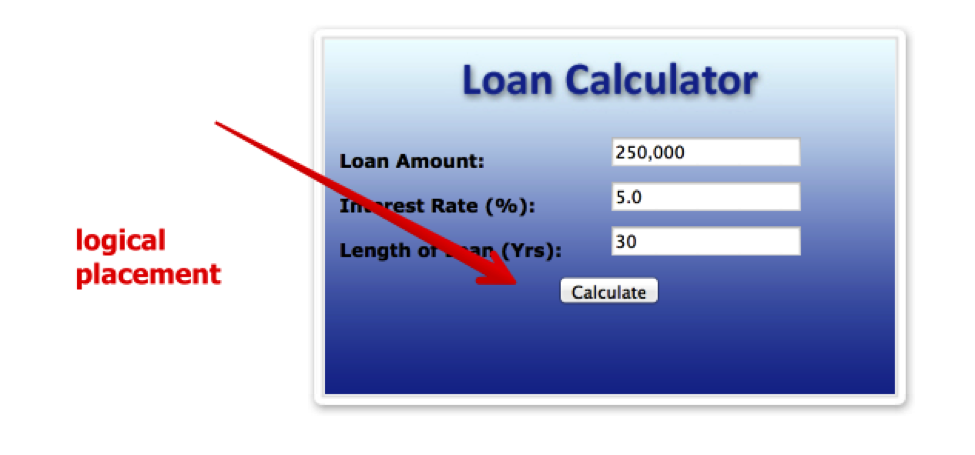
3. They have logical placement.
In keeping with Fitt’s law, a button must be placed in the path of a user. Notice how this happens in this simple example. I’ve added the arrow to draw your attention to the fact that the sidebar tracks a user’s read path from top to bottom, culminating in the CTA button at the bottom radio fx basic download for free. This is a logical placement.
The goal in placing a CTA button is to put it where the user is going to look next. As a designer, you can anticipate or predict this behavior.
There’s nothing really complicated about this idea, but I’m surprised at how many marketers overlook it.
One example I’m consistently nonplussed by is Apple’s site, which places their CTA in a non-intuitive location.
Here’s a straightforward example of CTA button placement:
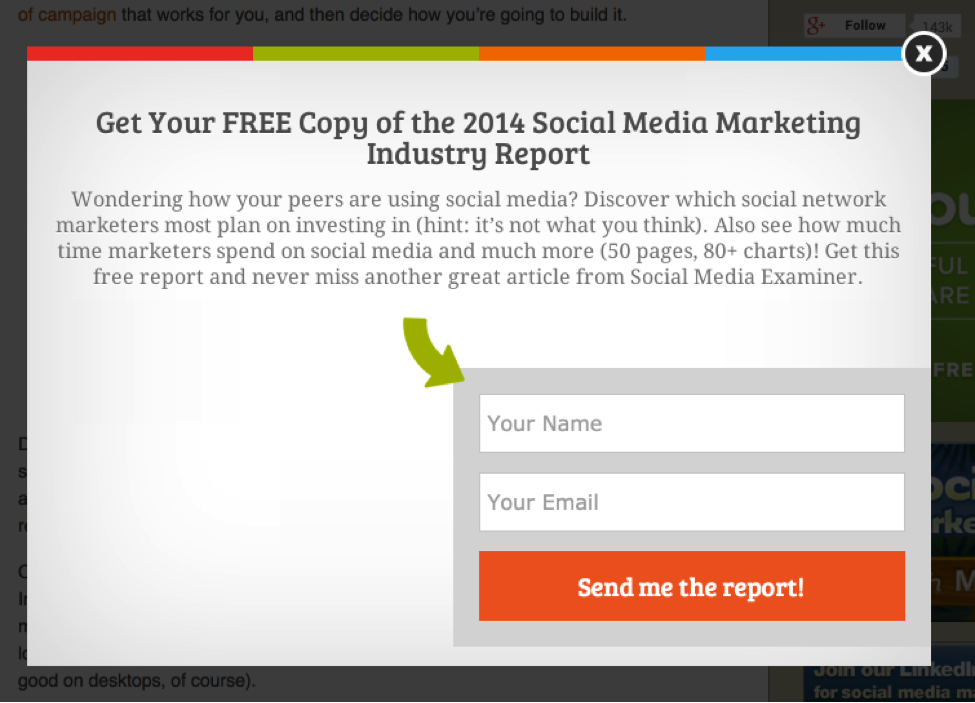
This button from Social Media Examiner does a great job. One of the features that makes it so successful is the arrow. Even though the CTA button is placed off center, the arrow points to it, making a seamless eye path from the copy to the capture form.
Directional cues come into play with the following CTA, too.
Many landing pages use the tried and true technique that goes like this:
- Headline
- Marketing Copy
- Capture form and CTA
This simple model has a logical conclusion: The CTA button at the end. Here’s Vertical Response to show you how it’s done.
Long form landing pages sometimes take too long to get to the CTA herunterladen. But still, the placement is logical, as with this example:
4. They use a contrasting color.
Although I’ve opined about obsessing over button color, I do think it’s important. It’s just not as important as some frothing-at-the-mouth bloggers would have you believe.
The effective CTAs that I’ve examined all have this in common: They have a contrasting color.
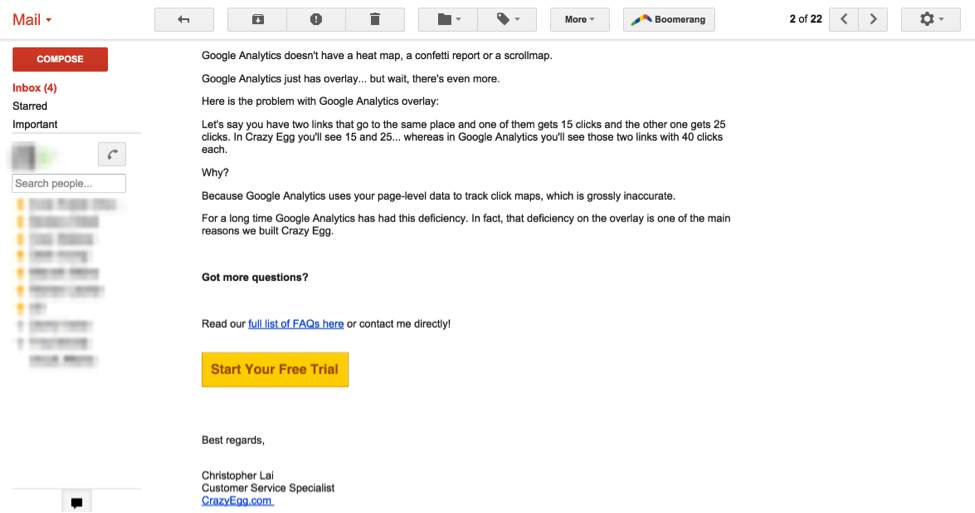
Let me use an example from email marketing, so you can see how this applies in a non-webpage context.
This is an email from CrazyEgg. The first thing you see in the email body, after scrolling to the end, is this yellow button:
I think a lot more marketing emails could learn from this kind of approach. First, you should have a CTA button in your emails. After all, why not? Second, you should use a button with a contrasting color.
The whole idea behind a CTA button is to draw the user’s eye to it. You can’t do this effectively unless the color itself is helping you to do so.
Here’s one from Pagewiz that basically screams “click me!” Nice powerful red color!
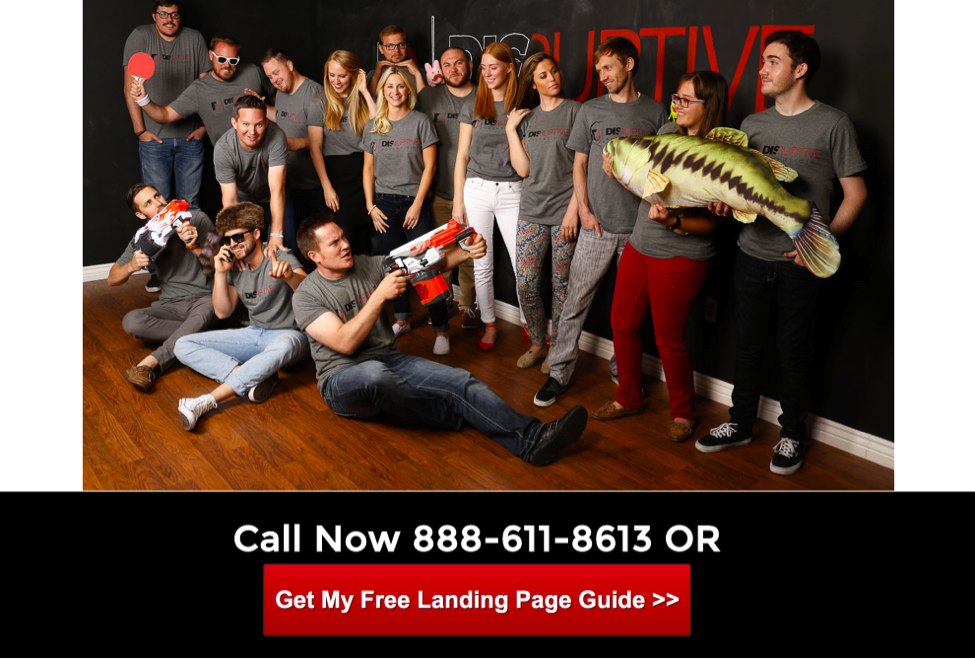
In fact, red and orange seem to be some of the more popular CTA colors virtual routeren. This one comes from Disruptive Advertising.
The button below is used on Social Media Examiner, and uses the color orange.
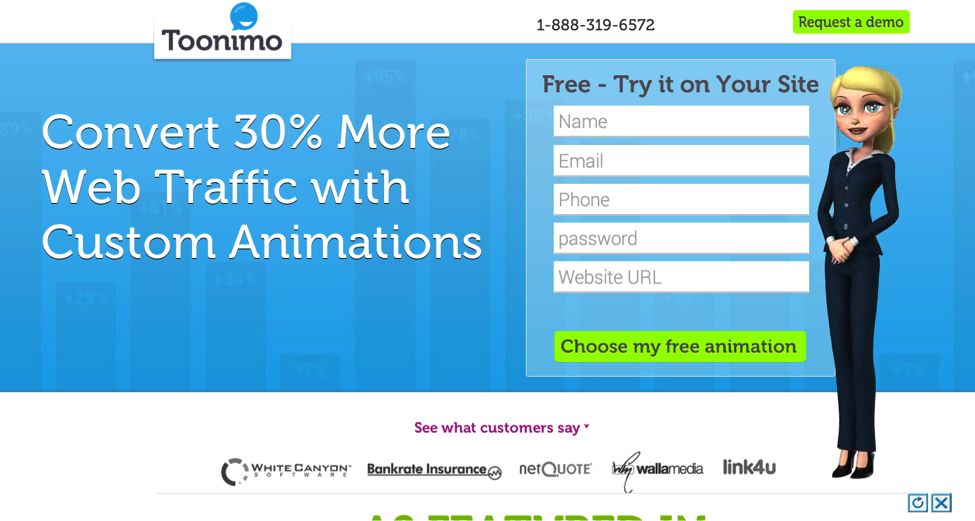
Neon green on blue background? It works for Toonimo.
5. They have close proximity to the previous action.
Effective CTA buttons make it easy for users to convert, simply on account of the fact that they’re nearby — right in the path of the users eyes and action.
Many websites use parallax scrolling. Each section comprises its own discrete action. And when the user scrolls down, they have the opportunity to convert on the CTA button. This is an example of having close proximity to the previous action.
6 smiley program download for free. They don’t compete with other crap.
CTA buttons bow to nobody, nothing, nuh-uh.
A CTA needs to be in a class of its own, surrounded by ample white space. Do not create a self-defeating CTA by making it compete with other elements on the page.
Here is an example of what not to do. I was not able to obtain metrics from this company, but I surmise that they could increase their conversions if they were to leave off the “view our work” button. You see, this button serves to detract the user’s attention from “Get started today.” Instead of getting started, the user is going to waste time looking at case studies. Why the competition? It’s not necessary.
Let me show you a good example. This CTA has scads of white space. The eye is drawn towards the button. Everything about the page — images, bullet points, headline, etc. — it all comes down to that single CTA. Bam!
Facebook’s CTA button here is its own boss. There is nothing else that demands the user’s attention quite as boldly.
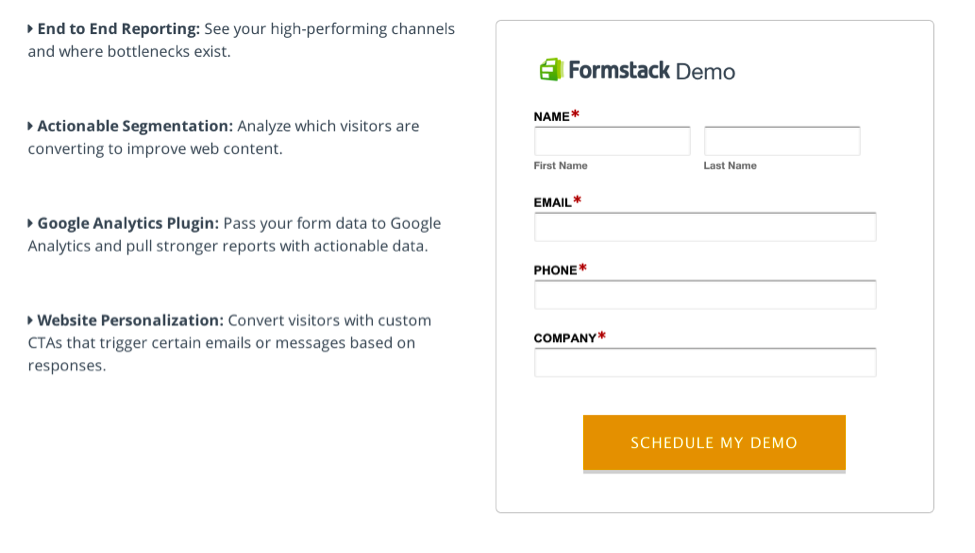
The same thing is true for Formstack keyboard noten kostenlosen. All that white space is the servant to the big orange CTA button.
Conclusion
Making a CTA button isn’t that hard. It’s like so much of conversion optimization and online marketing. The best way is usually the most obvious way. If you have common sense and use common sense, you’ll win.
Here are the six characteristics of high-converting CTA buttons.
- They are buttons. Save your creativity for another occupation, like writing novels. Button up.
- They have compelling copy. Use verbs. And please, for the lost love of conversions, don’t use the word “submit.”
- They have logical placement. Eyes move in paths, not jumps. Put it where it will be seen.
- They use a contrasting color. Although I don’t advance the idea of toying with shades of gray or blue, or green, I happen to know that buttons with color contrast convert better.
- They have close proximity to the previous action. The mind and the pointer have a symbiotic relationship. Your CTA becomes part of that symbiosis as it moves directly into the cognitive and visual flow of the user.
- They don’t compete with other crap. If you want to purposely lose conversions by crowding out your CTA, go ahead. I, for one, advance the idea that the CTA should be king of the page.
Ready to go rack up some conversions. If your CTA buttons aren’t following these rules — or worse, if they’re not even buttons — do yourself and the world a little favor and get them working right.
I swear your conversion rate will hit the roof.